HTML/text/JavaSript Decoding/Encoding Script - Mã hóa Giải mã Code
 |
| Đây là công cụ rất hưu ích để mã hóa và giải mã HTML/text/J-Script |
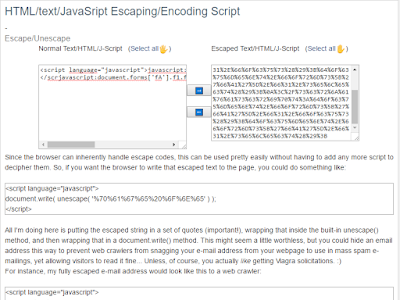
1.Escape/Unescape
<script language="javascript">
document.write( unescape( '%70%61%67%65%20%6F%6E%65' ) );
</script>
All I'm doing here is putting the escaped string in a set of quotes (important!), wrapping that inside the built-in unescape() method, and then wrapping that in a document.write() method. This might seem a little worthless, but you could hide an email address this way to prevent web crawlers from snagging your e-mail address from your webpage to use in mass spam e-mailings, yet allowing visitors to read it fine... Unless, of course, you actually like getting Viagra solicitations. :)
For instance, my fully escaped e-mail address would look like this to a web crawler:
<script language="javascript">
... but would look like this to a visitor:
document.write( unescape( '%73%63%72%69%70%74%61%73%79%6C%75%6D%40%68%6F%74%6D%61%69%6C%2E%63%6F%6D' ) );
</script>
The two textboxes below will let you fully escape and unescape any text you want. Just type whatever text/HTML/JavaScript you want in the left box and click the --> button to fully escape it. Likewise, click the <-- button to convert it back to normal text to verify that it is the same as the original. You can copy & paste the escaped code into your page (don't forget to use the unescape() and document.write() methods).
2.Encoding/Decoding
- First, all the text is escaped.
- Then the script finds the Unicode values for each character in the string.
- Then the script adds whatever the Code Key drop-down box value is to each character's Unicode value.
- Then the script derives characters based on the shifted Unicode values.
- The Code Key value is also embedded in the decoded text so the script knows how to properly decode the string again.
- Finally, it escapes the result one more time to remove any special characters. Now, the output looks totally foreign to someone who cannot un-shift Unicode values in their head. :)
Unfortunately, the browser does not have any built-in ability to handle the decoding, so we have to use a function for that. So, you have to escape the function that handles the decoding to hide that part, and have the browser write it to the document. You don't really have to escape the decoding function, but it will make it that much harder for someone to figure out what's going on. Then, the decoding function can be used to decode the rest of whatever content you have encoded. I'll outline the steps below one-by-one to make this less confusing.
- Escape the decoding function. Before this function is escaped, it looks like this:
<script language="javascript">
function dF(s){
var s1=unescape(s.substr(0,s.length-1)); var t='';
for(i=0;i<s1.length;i++)t+=String.fromCharCode(s1.charCodeAt(i)-s.substr(s.length-1,1));
document.write(unescape(t));
}
</script>
Once escaped, the function looks like this:
%3C%73%63%72%69%70%74%20%6C%61%6E%67%75%61%67%65%3D%22%6A%61%...
Neat huh? :)
Anyway, now you have to make the browser write that part of the script to the page by wrapping it in the document.write() and unescape() methods like this:
<script language="javascript">
document.write( unescape( '%3C%73%63%72%69%70%74%20%6C%61%6E%67%75%61%67%65%3D%22%6A%61%...' ))
</script>
- Now that you have the decoding function on the page, you can call it to decode whatever content you have encoded. Let's say you had a script you wanted to protect; something like an image preloading script like this:
<script language="javascript">
function preloadImages(){
var iA=new Array();
for(i=0;i<arguments.length;i++){
iA[i]=new Image();
iA[i].src=arguments[i];
}}
preloadImages('img1.gif','img2.gif','img3.gif');
</script>
Once the script above is encoded using "code key" number 1, it looks like this:
%264Dtdsjqu%2631mbohvbhf%264E%2633kbwbtdsjqu%2633%264F%261E%261Bgv...
Then, you decode the string and write it to the page by calling the dF() function (which was just unescaped and written to the page in the previous step) passing the string above like this:
dF('%264Dtdsjqu%2631mbohvbhf%264E%2633kbwbtdsjqu%2633%264F%261E%261Bgv...');
<script language="javascript">
document.write(unescape(' %3C%73%63%72%69%70%74%20%6C%61%6E%67%75%61%67%...'));
dF('%264Dtdsjqu%2631mbohvbhf%264E%2633kbwbtdsjqu%2633%264F%261E%261Bgv...');
</script>
document.write(unescape(' %3C%73%63%72%69%70%74%20%6C%61%6E%67%75%61%67%...'));
dF('%264Dtdsjqu%2631mbohvbhf%264E%2633kbwbtdsjqu%2633%264F%261E%261Bgv...');
</script>
I've highlighted the part that unescapes the decoder function in light yellow, and the part that decodes the preloading script and writes it to the page in light blue. You would just paste the whole section above into your page and the script would function perfectly just like it would if it were plain old English. Yes, it looks confusing, but that's the point isn't it? Oh, and one more thing: the whole string should appear on one line; you can not add forced line breaks.
The same thing is done if you want to encode a whole HTML page, except the encoded part of the string (light blue) could potentially be HUGE. The escaped function (light yellow) would not change however.
I've made a couple of wizards you can use for different purposes. You can achieve the same thing by using the escape/un-escape & encoder/decoder functions above, but these are specialized to take out some of the guesswork. Each of the links below will open a new window.
- Javascript Encoder - Designed to encode Javascript only. Useful to only encode and install a script in an already created HTML page.
- HTML Page Encoder - Designed to encode your whole HTML page. You just enter your HTML sourcecode into one box, select the encoding scheme, and press the "encode" button. The output can be pasted directly into a blank page and saved as an HTML file.
You can find a complete chart of all the UniCode values using the MS Windows charmap application.
Từ khóa: Công cụ - Tools, công cụ online, Tool, Công cụ, tool online.








![[ Tips ] - 3 Cách để tải Tài liệu Full trên Slide Share](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGWiOKgsZN_RRAGPN-Pr4Rp0pnI_5m_nke9vASTuoVxEQAsv4I9mBv4wuUPRrY-wWnmyCBLUS_fFvT96i7i3oJ0fMay5_-xF4ulerTmKnZJ6xYB1i3Ds1cRnmtYIX1JBITW7egSpq6ONA/s72-c/maxresdefault.jpg)



Post a Comment